見出しの囲み枠を変えたい
クラウドソーシングの依頼ネタです。
WordPressサイトという事なので、テーマの更新で不具合が生じないよう、CSSの定義位置(カスタムCSS、プラグイン、子テーマなど)を決めて対応ですね。
こんな感じの枠にしたい


左側は、普通に上下左右のborder line指定でできますね。
右側は、やり方が複数ありそうですが、幾つかをのテクニックを組み合わせてですね。
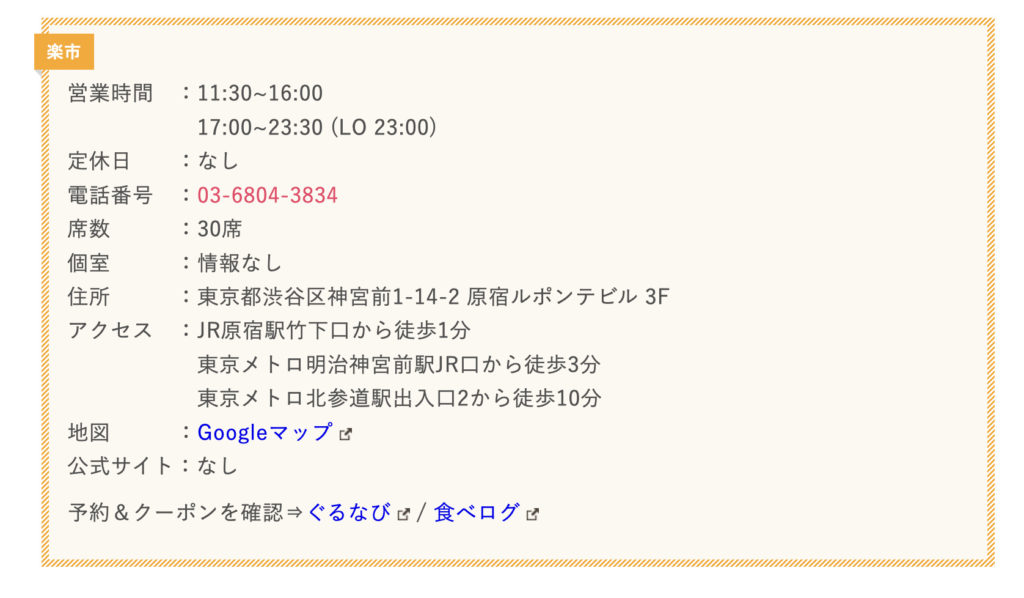
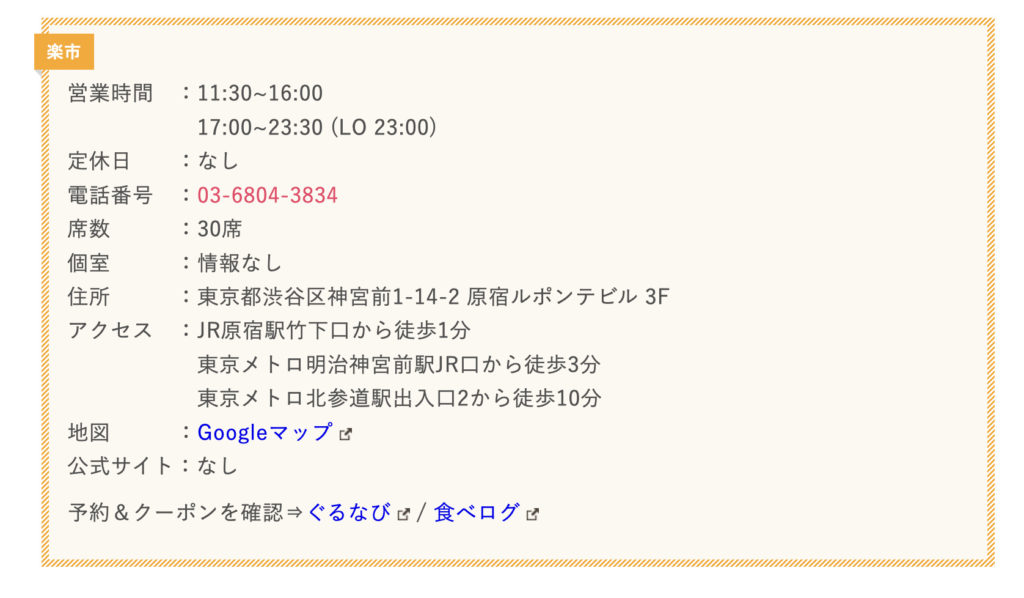
ストライプ囲み枠
角丸背景色あり+内側に白い実線+水玉マステ風タイトル
クラウドソーシングの依頼ネタです。
WordPressサイトという事なので、テーマの更新で不具合が生じないよう、CSSの定義位置(カスタムCSS、プラグイン、子テーマなど)を決めて対応ですね。


左側は、普通に上下左右のborder line指定でできますね。
右側は、やり方が複数ありそうですが、幾つかをのテクニックを組み合わせてですね。